top of page
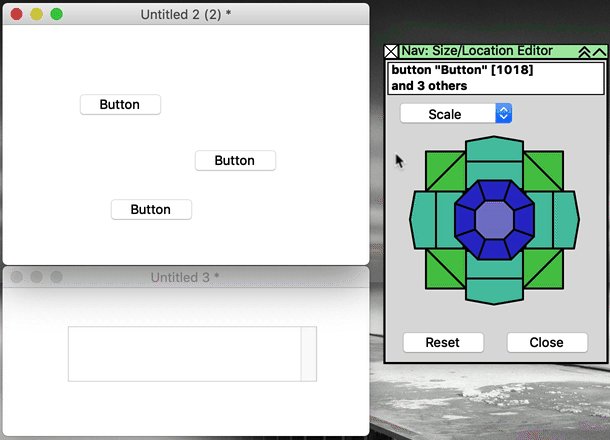
SIZE/LOCATION EDITOR
INTRO
The Size/Location Editor allows you to resize and move whatever controls you select.
The inner blue octagon of controls moves the highlighted control(s). The outer green controls are for resizing. Tooltips are everywhere to help guide you.
Clicking to adjust by 1 pixel. Shift-click for 10 pixels. You can also click and drag to resize or move controls. The shift key multiplies your drag by 10x as well.

USING THE SIZE/LOCATION EDITOR
Highlight the controls you want to modify. If the Size/Location Editor Palette is open the selected controls are reflected in it; just click or drag to resize or move the controls.
If the palette is not open, select Size/Location Editor... on the Properties menu (the "P" menu, fifth from left).

Size/Location Editor: News

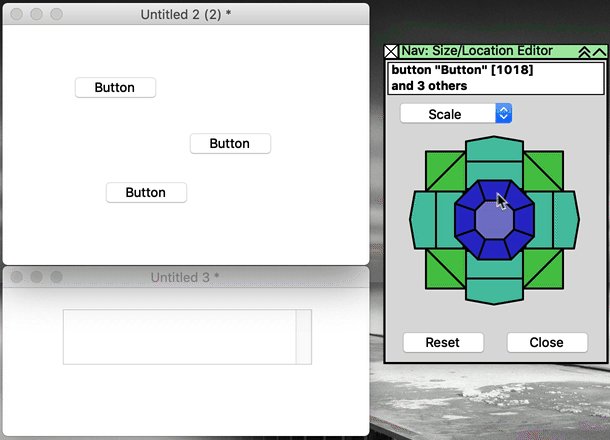
Dragging in the Light Blue Octagon: moves the selected controls.
Clicking in the Dark Blue Octagon: moves the selected controls in the direction of the control: click the upper left segment of the octagon to move the controls up and to the left by a pixel; click the right segment to move the controls to the right by a pixel, etc.
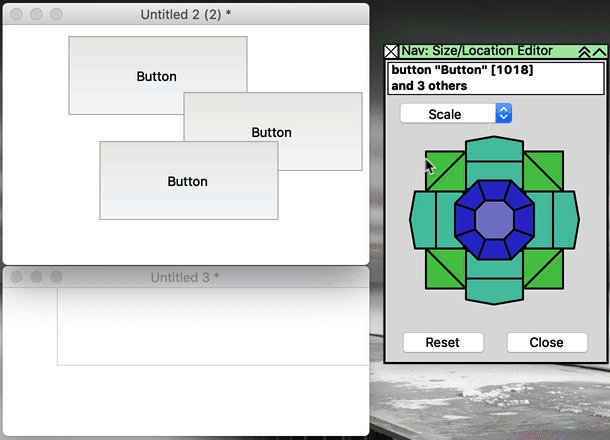
Clicking in the Light Green Side Segments: extends or contracts the corresponding side of the selected controls. In the illustration, clicking in the left arrow-shaped light green segment extends the left side of the controls; clicking in the left light green rectangle -- between the light green arrow and the blue octagon -- contracts the left side of the controls.
Dragging in the Light Green Side Segments: extends or contracts the corresponding side of the selected controls.
Dragging in the Dark Green Corner Segments: extends or contracts the corresponding corner of the selected controls.
Clicking in the Dark Green Corner Segments: extends or contracts the corresponding corner of the selected controls by one pixel.
NOTE: the example videos here show the effects of resizing/moving visible controls for illustration -- the controls don't have to be visible, or selected in the LiveCode IDE; Navigator can edit any controls, anywhere.
Size/Location Editor: Welcome
bottom of page